Front Covers
In order to produce an effective, conventional and appealing magazine front cover, it is essential to examine previous covers to determine what codes and conventions it could be useful to include within my own work.
Typical magazine front covers incorporate a multitude of conventions in order to signify to the TA that the product is indeed a magazine at a glance. A list of these features include:
- A focal image, typically of a person(s) of interest
- Mastheads
- Date lines
- Price lines
- A complimentary background which doesn't detract from the focal image
- Web address
- Cover lines containing information about the contents of the magazine
- A bar code
- Some form of direct address
- utilisation of semiotics- Barthes theory of signs refers to coded information placed within front covers which the TA can then decode and identify with.

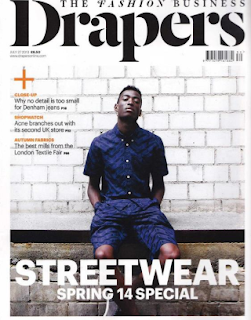
The use of a newspaper-like headline is sometimes employed to provide not only some context for the cover image but also context for perhaps the main theme of the issue or the big story within the magazine. They tend to be the next boldest thing after the title/name of the magazine, and provide just enough context to anchor the main image, whilst still leaving some intrigue as to the content within. This has been documented by theorists such as Barthes, whose enigma code theory explores why mysteries appeal to audiences. This sleight omission of imformation entices the TA to purchase the magazine and find out more- this is something I am aiming to include within my own product.

Another convention that I wish to include on my own front cover is the use of a frame within a frame. This stylistic choice further draws attention to the focal image, whilst allowing for a potential sense of depth. In this instance, Kanye's face and hand seem to be almost popping out of the cover, especially when you compare the TIME cover with the 10 cover, which looks quite 2D in comparison. Depth is something which I could use to bring focus to/highlight the outfit of a model on the cover, or perhaps a specific item of clothing.

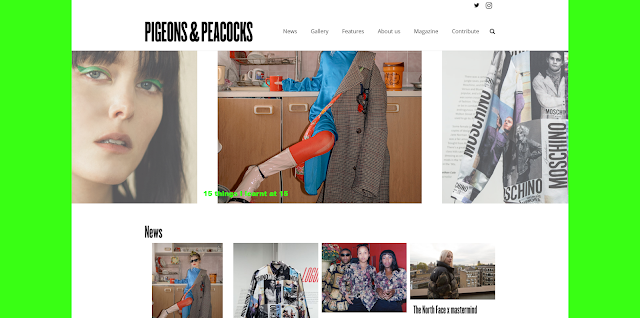
Some magazines choose to use plain coloured backgrounds, which either satisfyingly offset the colours of an outfit (as seen on the left) or match them in order to create a theme. I beleive this could be deployed especially usefully within the fashion magazine genre, where in many cases, the visual elements can be more important to a reader than many other aspects of the magazine. This is apparent in magazines such as Pigeons and Peacocks, where the aesthetic elements seem to be some of the most important parts of the magazine, with many sections consisting of only images of models, with minimal/no anchorage.
Homepages
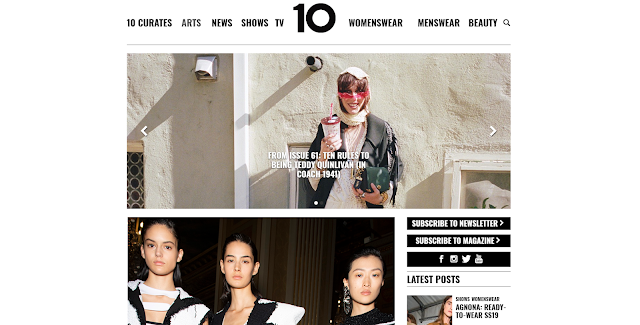
One thing that I have noticed about many fashion magazine website homepages is that they tend to be relatively plain, with no noisy colours/ patterns or background images. I beleive this is to allow for the featured images/articles to take prominance, as these are why anyone would come to the website and so to detract from their impact with gaudy and garish background content wouldnt make sense. I am planning to recreate this simple, but effective style with my own website. There are a few example website homepages below. Websites are also platforms where genre hybridity is especially apparent. For example on the Vogue homepage, the large featured article pertains to the 'Vogue Film Festival', something which in itself is not fashion related but because it has the Vogue brand name associated to it it automatcially comes with fashion connotations, whilst also appealing to a different secondary audience of film-fans and hence potentially increasing readership figures. Another popular feature on modern magazine homepages is to have links to various social media platfroms, as done especially boldly on 10 Magazine's homepage. This allows the target audience to interact with the magazine in a multitude of ways and really increase their involvement with the brand. This is something that it will be important to bear in mind when creating my own website if I want to create an authentic and effective website.



Something else I have noticed is a popular feature of many fashion magazine websites is a pop-up landing page which appears when you first get on the site asking you to sign up to 'the newsletter', which would then provide them with updates and information about the magazine. This is effective as it feels like the magazine is being inclusive toward the TA, whilst allowing the magazine to push deals and offers to the audience and allows them a direct line of appeal. I am considering employing this same tactic with my own magazine.

From my research into magazine contents pages, it has become clear to me that there are a few universal codes and conventions which most fashion publications use. Firstly, the use of a singular, large focal image which is used to highlight one of the features within the issue. For example, the MS of Kanye West informs the reader in an instant that that weeks edition of Vibe Magazine will contain a story on the rap artist. Additionally, the layout of the article headlines generally is the same in many publications, where they run vertically down either side of the page in order to make room for the main image. Furthermore, magazines employ large mastheads which are effective in the sense that they help provide context for the page, however, I believe that if done correctly, slightly altering the masthead can also benefit the aesthetic of the contents page. For example, the way the word 'contents' has been rearranged into three rows in Vibe magazine effectively occupies the space whilst also fitting with the quite hard and clean cut nature of the cover. I am going to try and see how I can play with similar ideas for my own contents page in order to create an uncommon and different layout whilst remaining conventional.